Have you ever wondered how to design an inventory system for ecommerce products. If not let’s understand more of how can we do that. So, here is the flow.
There would be an inventory dashboard where we could see the registered products and the stocks of the same, once the product are purchased, it stock count decreases, and when the count goes to an alarming rate we would send an email to the concern person to add new product.
In this part of this tutorial, we will understand more on setting up the Django project to show the registered product on the inventory dashboard, in the coming part we will handle the notification system when at the alarming rate.
To begin here are few things you should be already done,
- Set up a typical Django project
- Add a product folder to it
- Tweak the setting file to include the product module to the project
- Have graphql endpoints ready to add the products in the products module
- Create a template and static module where all the static files like css , js , html files
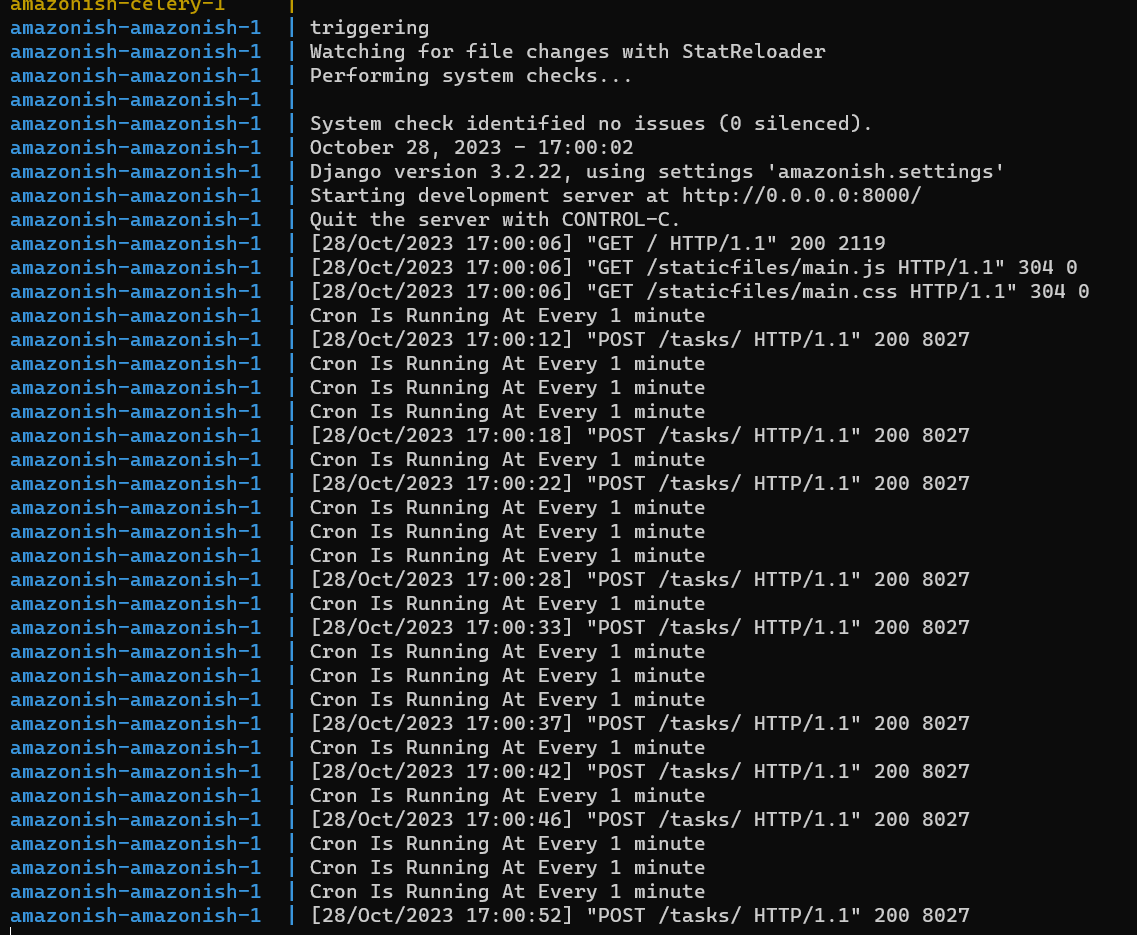
So, the idea here is to when we add a product to the database, it should appear on the UI as soon as it added. What could be a better choice to run a cron that would pick up the records from database and generate a result in every 1 minute.
We will use apscheduler to set up this cron. To do so, the first thing that we want to do is to create a tasks folder with sample_tasks.py and views.py file in it.
The first file would have our results from database that we want to send.
from django.db.models import Manager
from products.models import Category, Products
class ProductsManager(Manager):
def get_queryset(self):
return Products.objects.raw('SELECT * FROM public.products_products')So, here I am getting my products model and using Manager object provided my Django to write raw postgres queries to fetch data from database.
The views file looks like this.
from django.http import HttpResponse
from django.shortcuts import render
from django.core import serializers
from tasks.sample_tasks import ProductsManager
from django.views.decorators.csrf import csrf_exempt
class ProductsCron():
def __init__(self,list_of_products):
self.list_of_products = list_of_products
def runCron(self,type):
self.list_of_products = serializers.serialize(
'json', ProductsManager().get_queryset())
print("Cron Is Running At Every 1 minute")
return HttpResponse(self.list_of_products, content_type="application/json")
def run_task_cron_def(self, request):
self.list_of_products = serializers.serialize(
'json', ProductsManager().get_queryset())
return HttpResponse(self.list_of_products, content_type="application/json")
def returnHomePPage(self, request):
return render(request, "home.html", {'products': self.list_of_products})
Here I am creating a ProductsCron class and have all the cron related functions this. Basically, we are using the ProductsManager class from the previous file to return http response when class methods are called.
And the class methods, are being called on two main place for this to be functional, one is the product module config file i.e. apps.py and other in the endpoint URL that UI will use to get the products in urls.py file of the product module
class ProductsConfig(AppConfig):
default_auto_field = 'django.db.models.BigAutoField'
name = 'products'
def ready(self):
from tasks.views import ProductsCron
scheduler = BackgroundScheduler()
scheduler.add_job(lambda: csrf_exempt(
ProductsCron( None).runCron(0)), 'interval', minutes=0.2)
scheduler.add_job(lambda: csrf_exempt(
ProductsCron(None).run_task_cron_def), 'interval', minutes=0.2)
print("triggering")
scheduler.start()products = ProductsCron(None)
urlpatterns = [
path('admin/', admin.site.urls),
path("graphql", csrf_exempt(GraphQLView.as_view(graphiql=True))),
path("products/", include("products.urls")),
path("tasks/", csrf_exempt(products.runCron), name="runCron"),
path("", products.returnHomePPage, name="returnHomePPage"),
]Mark we are calling the same runCron function both in the endpoint and the while we start the app that internally gets us the result.
In part2, I will cover the email notification part.



Stay Tuned To My Channel, the video is my next work to be done. You can also check the repo for code example